Things I’ve made in recent memory that are worth showing off.
Web things
Projects pertaining to or involving web development.

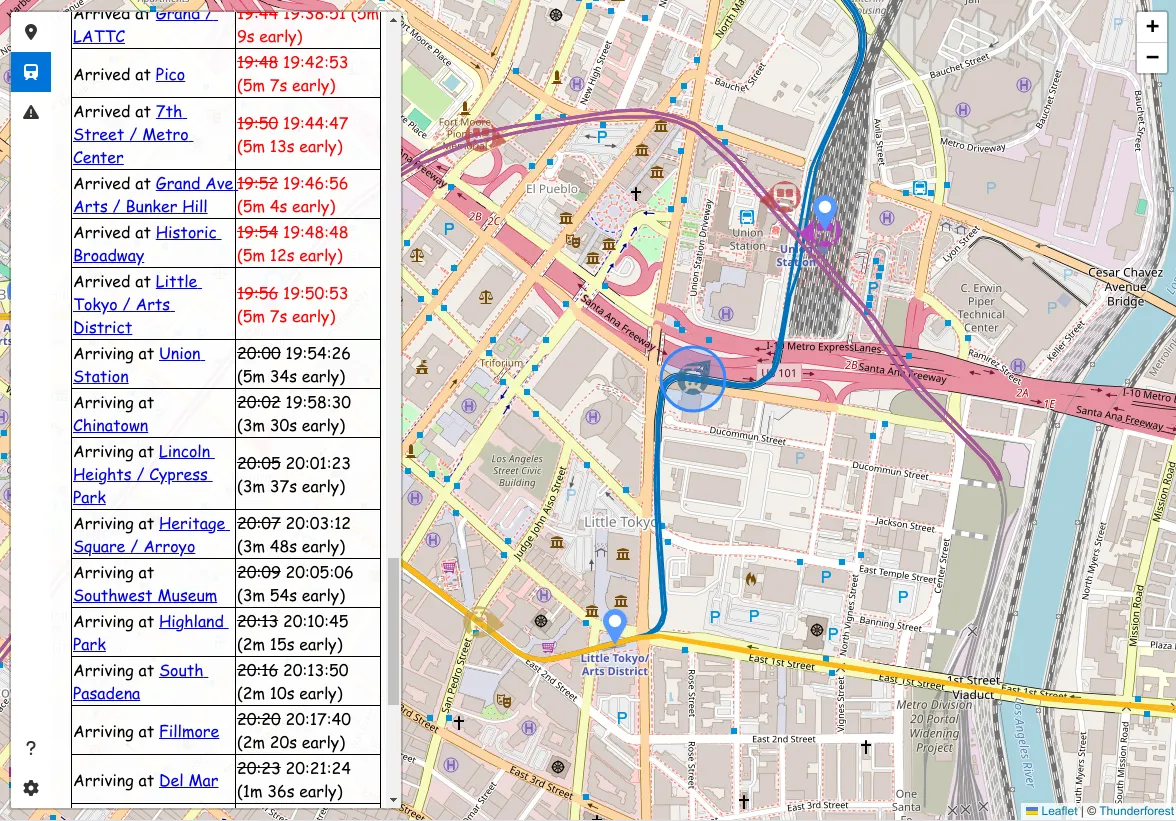
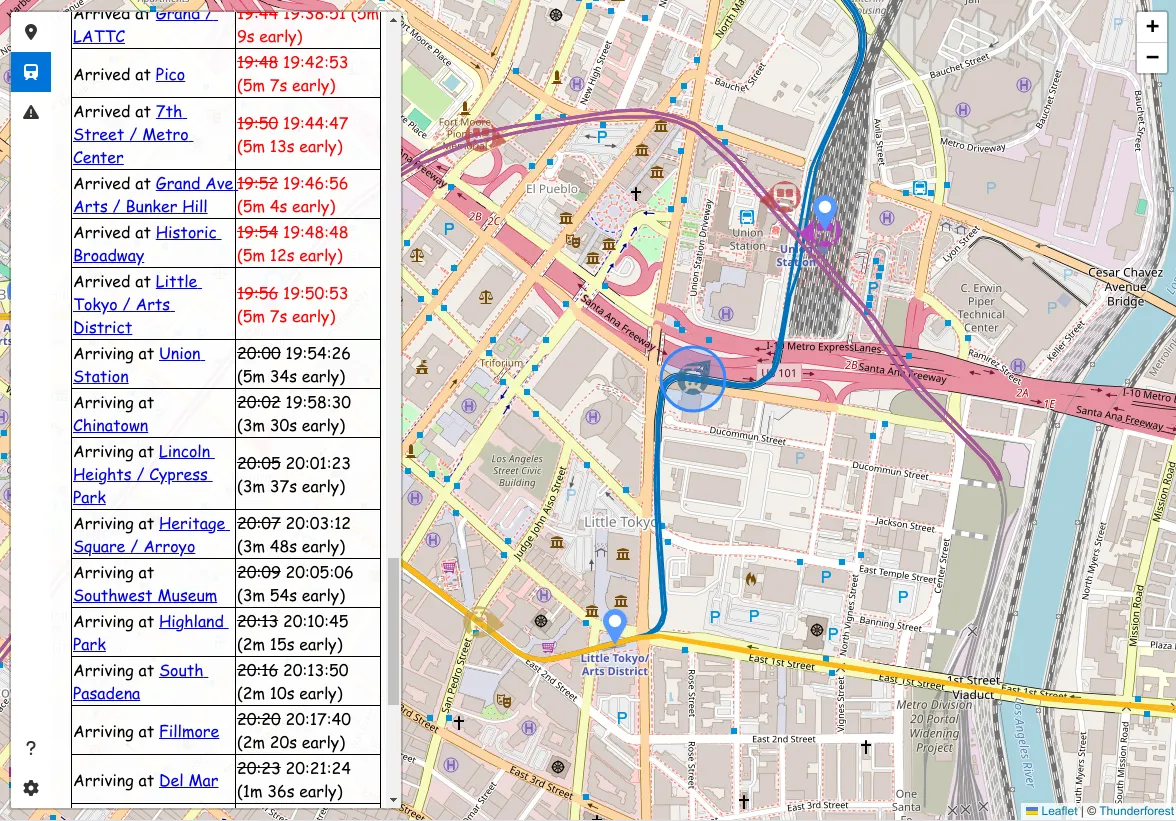
A view of TrackGauge focused on Downtown Los Angeles.
Several subway and light rail vehicles are shown, but an A Line train is selected.
The rush hour has died down, so it is only minorly delayed.
It will continue north along the route marked in blue.
Live tracker of the LA Metro (LACMTA) system, modelled after FlightRadar24.
Currently supports light rail and subway, buses WIP.
Predicted and actual arrival times are available up to 120 minutes in the past and future.
Existing tools like Google Maps do not show live vehicle locations, nor a top-down view of the system.
They also make it quite difficult to track an individual vehicle.
TrackGauge was developed to answer one question which FlightRadar24 and other plane trackers already answer very
well:
“There’s a train/bus/plane in front of me. Can I learn more about it?”
Built on TypeScript, webpack, Express, Leaflet, and
others.
Major thanks to LACMTA for providing this data to the public.
Web IDE based on Blockly, with TypeScript and webpack.
Compiles resultant C++ using waca (see below) and flashes bytecode to Arduino microcontrollers over Web Serial to enable web-only Arduino development.
Used for classes at the wonderful Barnabas Blocks.

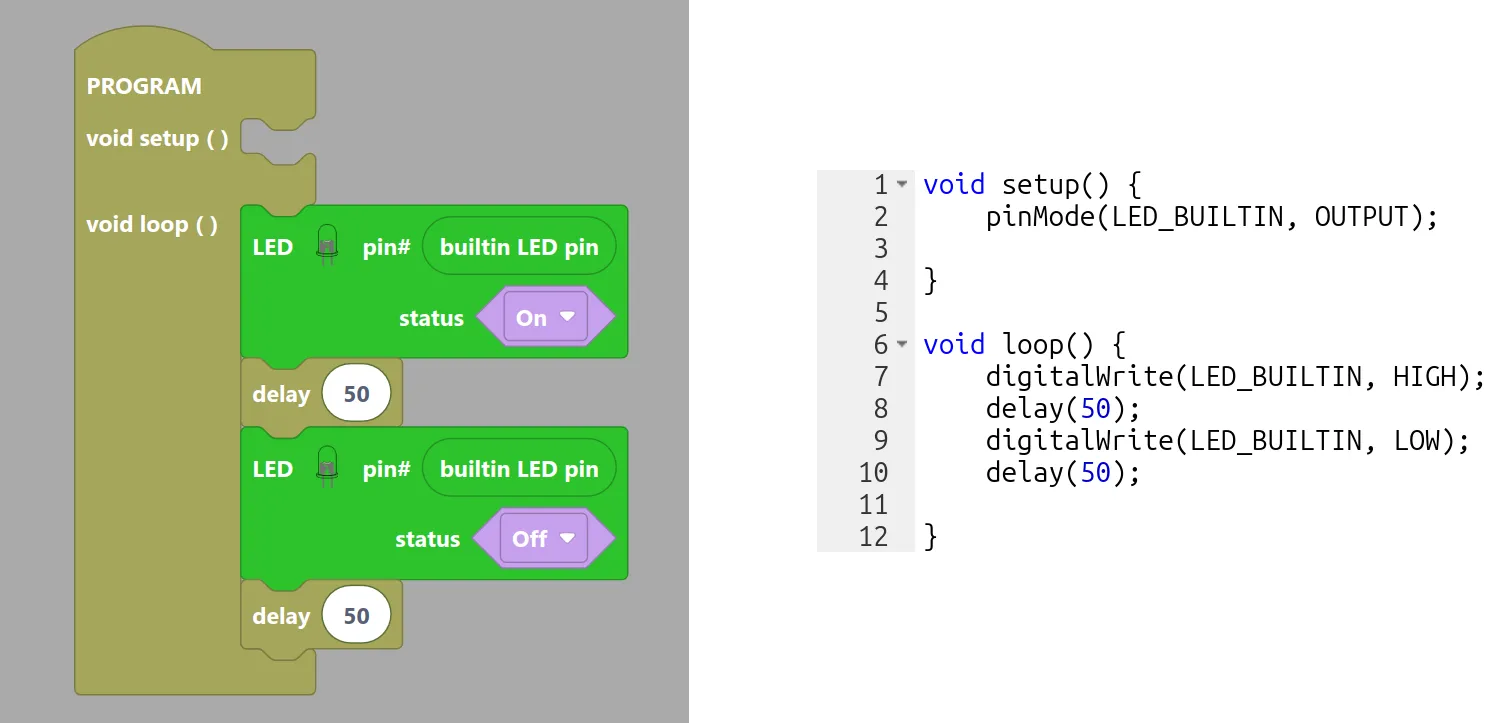
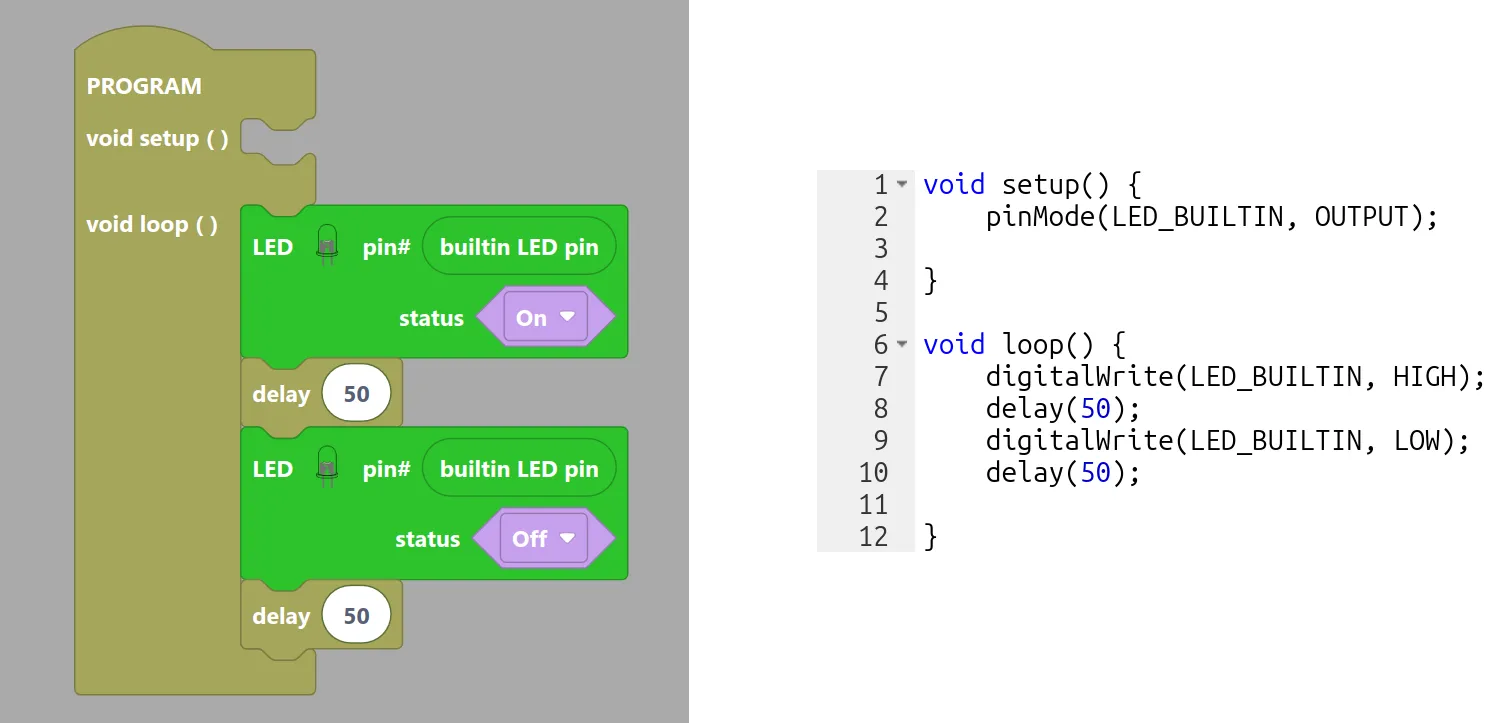
At left, user-written code pulses an LED at 10 Hz. At right, the equivalent C++ code.
Currently working on support for functions, which require special handling since Blockly doesn’t fully understand that function parameters can have types.
waca,
Web
Arduino
Compile
API (
source)
A service to compile Arduino code over HTTP. Built on Express and arduino-cli.
Ed discussion API wrapper
Over winter break of ‘24-‘25, I wrote a simple wrapper around the undocumented API for Ed Discussion, a course Q&A site used by many schools including my native UCI.
Source is here, also up on crates.io.
TrueSkill Discord bot
A simple Discord bot implementing a subset of Microsoft’s TrueSkill rating system, where every team is assumed to be a single player.
Match participants must sign off on any game which is logged, and moderators must approve games before rating changes take effect.
Code here.
Non-web things
Now other projects with a general focus on algorithms, low-level details, and bioinformatics.
permanganate
A solver for the Numberlink puzzle, popularized in modern days by the Flow Free series of mobile games.
Given only the shape of the board and the location of endpoints to connect, we use Boolean satisfiability to find a solution or lack thereof.
There was no Rust solver library before this one, so it’s up on crates.io.
grebe 1
WIP paired end read sequencing cleanup tool based on Trimmomatic.
Supports basic truncations of reads and various ways of handling universal molecular identifiers (UMIs).
Built with rust-bio.
I wrote this just to learn Rust and to beat some lazily written Python code, but it’s actually a nice proof of concept.
rust-bio-tools was made by people who actually know log probabilities well, so you should probably use that instead.
”From scratch”
I’ve written several things for little practical reason, but instead with the following in mind:
- I would like to know how
x works!
- Wouldn’t it be nice to have my own
x thing?
It would make me learn how x works!
- ???
- Now, I have my own implementation of
x and I know how x works!
My inquisitive tendencies often drive to investigate otherwise mundane things in this way.
We tend to be unaware of the water we swim in, so I try my best to study it closely.
Here are a few such projects:
- TFTP in Minecraft with the OpenComputers mod, which adds Lua-based computers and networking to Minecraft
- Rewriting Rust data structures:
Vec: finishedstd::sync::mpsc (threadsafe multi-producer, single-consumer channel): finishedBTreeMap and BTreeSet: in progress
- Rewriting
git from scratch: this one is by far the most complex.
More information here.